


Ncmaz | Blog, News, Magazine, Podcast NextJs 13 Template – a responsive NextJs template. Ncmaz is built with the latest NextJs 13 (“app” directory) , React 18, typescript and Tailwindcss.
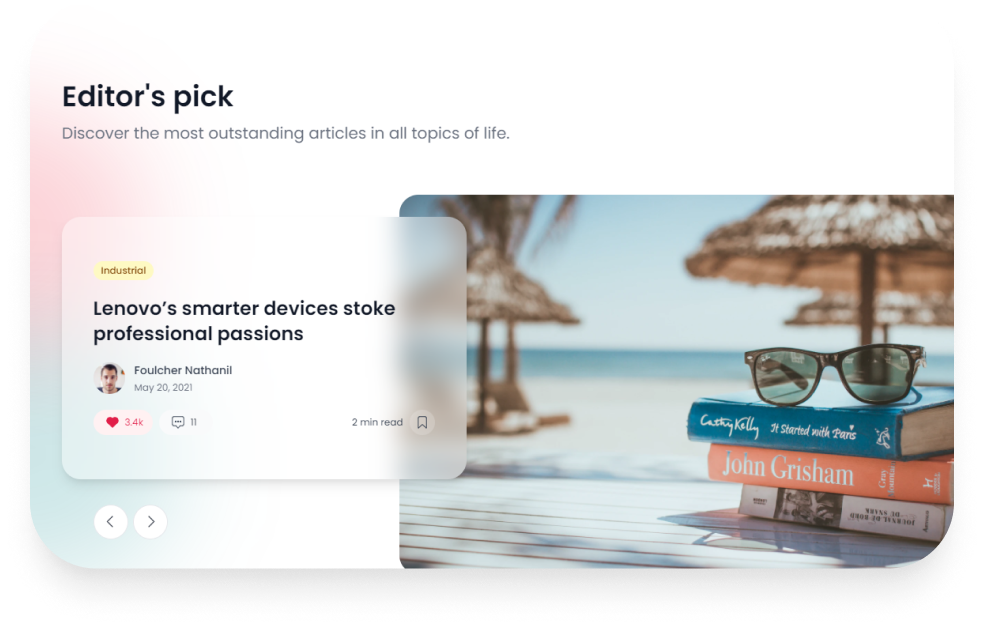
Ncmaz has a modern and fresh design for the entire website from overall to functions such as: Smart search modal command, design very modern and fresh posts card, archive pages, search pages and single pages…
Ncmaz is carefully designed, it is very modern, unique, a completely new style, a new generation of magazine, news, blog, podcast…
RTL supported(* React version here!)
- If you buy the React/(Nextjs) version you will get the NextJs/(React) version if you want.
Now you don’t need to read anymore, click preview and enjoy it.








Key Features
- 30+ Pages
- Next.js v13.4 app directory
- Built on the latest Tailwindcss v3.x
- RTL supported
- Dark and Light version
- Built with Create Next App Typescript
- React HeadlessUI components
- React v18.x
- Typescript latest
- Interactive and functional components and pages
- Mordern Seach, archive and Single pages
- Demo data on components
- Font Line Awesome
- Heroicons svg
-
Built-in react packages:
- @tailwindcss/typography
- @tailwindcss/forms
- @tailwindcss/line-clamp
- @tailwindcss/aspect-ratio
- @headlessui/react
In The Box
- Full source code of the theme
- All React component files
- CSS & SCSS source codes
- All plugins & libraries
- Documentation
Sources And Credits
Fonts Used int the template are google fonts, you can find theme on Google Fonts API
-
Fonts Used are :
- Poppins
-
Icons Used are :
- line-awesome-1.3.0
- heroicons (icon svg)
-
Images, vectors :
- Pexels.com
- Unsplash.com
Support
Need support? Through us an email at
[email protected]
We are always here to help with any problem you may have


